来源:致富安卓网 更新:2024-08-07 22:11:34
用手机看
嘿,大家好!今天咱们聊聊Vue里那个让人眼前一亮的展开收起动画,这可不是普通的动画哦,它能让你的网页瞬间活起来,就像变魔术一样,让人忍不住想多看几眼!

想象一下,你点击一个按钮,然后“唰”的一声,内容就像被施了魔法一样慢慢展开,再点一下,它又乖巧地收回去。这种感觉,简直就像是在跟你的网页玩捉迷藏,既神秘又有趣。

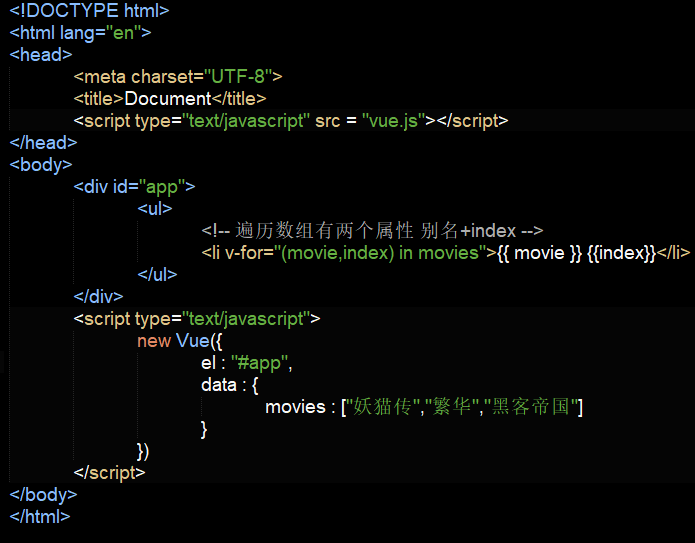
Vue提供了很多简单又实用的方法来实现这种效果。你可以用CSS过渡和动画,也可以借助Vue的内置指令,比如`v-if`或`v-show`,再配合一些JavaScript的小技巧,就能轻松搞定。

比如说,你可以设置一个变量来控制内容的显示和隐藏,然后通过动画让这个过程变得平滑而优雅。这样一来,不仅用户体验提升了,连你自己看着也会觉得赏心悦目。

总之,Vue的展开收起动画,不仅能让你的网页看起来更高级,还能让用户在操作时感受到。

tokenpocket官网版:https://zflyjj.com/danji/18260.html