来源:致富安卓网 更新:2024-01-11 05:03:48
用手机看
作为一名资深前端工程师,我曾经在实际项目中遇到过许多关于css文字对齐的问题。今天,我将分享给大家一些宝贵的经验和技巧,帮助你轻松解决css文字两端对齐的难题。
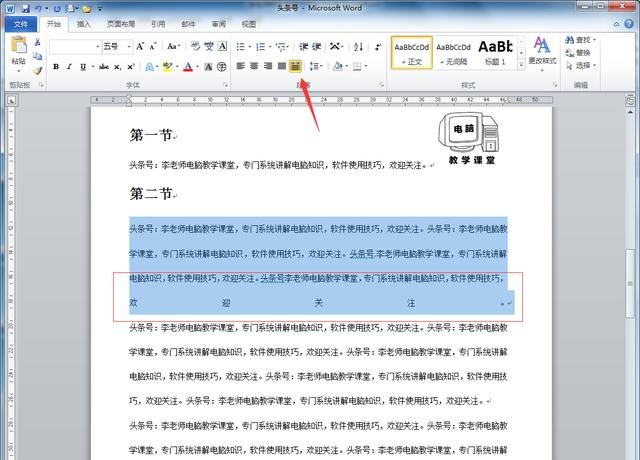
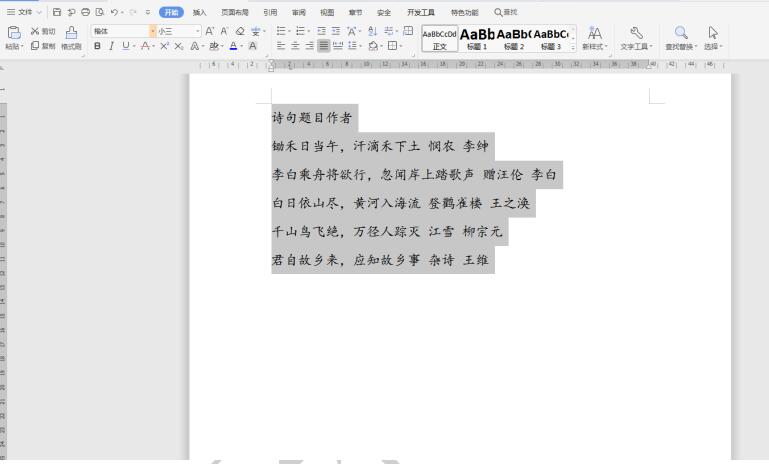
1.使用text-align: justify;

这是最简单也是最常用的方法之一。通过将文字容器的text-align属性设置为justify,可以实现文字在容器内两端对齐的效果。不仅适用于英文文本,中文文本同样适用。这种方法简单、易实现,但有时会导致单词间距过大或过小的问题,需要结合其他技巧进行调整。

2.使用text-justify: inter-word;

如果你只想调整英文文本的两端对齐效果,并且不希望出现过大或过小的单词间距,可以使用text-justify: inter-word属性。这个属性只适用于英文文本,通过自动调整单词间距来实现两端对齐效果。

3.使用text-align-last: justify;
在某些情况下,我们希望最后一行也能够两端对齐。这时可以使用text-align-last属性来实现。将文字容器的text-align-last属性设置为justify,即可实现最后一行的两端对齐效果。
除了上述三点技巧,还有一些其他的方法可以实现css文字两端对齐,比如使用伪元素、使用flex布局等等。但无论你选择哪种方法,都需要注意以下几点:。
telegeram中文最新版:https://zflyjj.com/danji/18489.html